Eine Bildergalerie mit Lightbox bringt deine Fotos auf jeder WordPress-Seite richtig zur Geltung. Statt dass Bilder einfach nur nebeneinander angezeigt werden, lassen sie sich elegant per Klick vergrößern – ohne die Seite zu verlassen. Das wirkt professioneller und sorgt für eine bessere Nutzererfahrung.
Gerade wenn du viele Fotos zeigen willst, ist eine Galerie mit Lightbox die ideale Lösung. Besucher können sich bequem durch die Bilder klicken, ohne jedes einzeln öffnen zu müssen. Das spart Zeit – und sieht einfach besser aus.
In diesem Artikel zeige ich dir Schritt für Schritt, wie du in WordPress so eine Galerie einrichten kannst. Du erfährst, welche Möglichkeiten du ohne Plugin hast, welche Erweiterungen sich wirklich lohnen und worauf du bei Layout, Performance und Datenschutz achten solltest.
Was ist eine Lightbox – und warum lohnt sie sich für Bildergalerien?

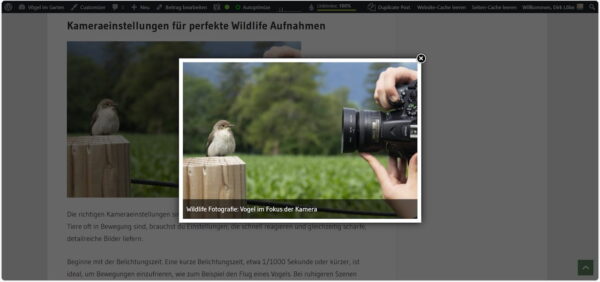
Eine Lightbox ist ein Effekt, bei dem Bilder auf deiner Website beim Anklicken vergrößert und im Vordergrund dargestellt werden. Der Rest der Seite wird dabei abgedunkelt – ähnlich wie bei einer Diashow. Das sieht nicht nur schick aus, sondern verbessert auch die Bedienung für deine Besucher.
Der große Vorteil: Die Seite muss nicht neu geladen werden, wenn jemand ein Bild ansehen will. Stattdessen kann man sich ganz bequem durch die Galerie klicken. Das spart Ladezeit und hält deine Besucher länger auf der Seite.
Gerade bei Fotoblogs, Portfolios oder Produktfotos sorgt eine Lightbox dafür, dass deine Bilder im besten Licht erscheinen. Besonders bei hochauflösenden Aufnahmen lohnt sich das. Auch auf dem Smartphone ist das eine deutlich bessere Nutzererfahrung.
Kurz gesagt: Eine Lightbox macht deine Galerie moderner, nutzerfreundlicher und professioneller – ohne dass du dafür programmieren musst. Und genau deshalb ist sie in vielen WordPress-Seiten heute Standard.
Native WordPress-Galerie: Was geht von Haus aus – und wo sind die Grenzen?
WordPress bringt bereits eine einfache Galerie-Funktion mit, die du ganz ohne Plugin nutzen kannst. Im Editor kannst du mit dem Block „Galerie“ mehrere Bilder auswählen und in Reihen oder Spalten anzeigen lassen. Du bestimmst dabei, wie viele Spalten es geben soll und ob die Bilder beschnitten werden.
Für einfache Zwecke reicht das oft schon aus. Du kannst deine Bilder hübsch anordnen, Alternativtexte vergeben und festlegen, ob sie sich beim Klick in einem Anhang oder auf der Medienseite öffnen.
Aber genau hier stößt du schnell an Grenzen:
- Es gibt keine eingebaute Lightbox.
- Layout und Design sind recht schlicht.
- Du hast wenig Kontrolle über Abstände und Bildgrößen.
- Keine Sortierfunktionen oder Filter für größere Galerien.
Wenn du also mehr aus deinen Bildern herausholen willst, brauchst du ein zusätzliches Plugin oder Theme-Funktionen. Vor allem eine echte Lightbox ist mit Bordmitteln nicht machbar. Doch keine Sorge – es gibt dafür viele einfache Lösungen, die sich nahtlos in WordPress integrieren lassen.
Die besten Plugins für Bildergalerien mit Lightbox im Vergleich
Damit deine Galerie richtig glänzt, brauchst du ein Plugin, das sowohl eine ansprechende Darstellung als auch eine Lightbox-Funktion bietet. Die Auswahl ist groß – aber nicht jedes Plugin ist empfehlenswert. Hier ein kurzer Überblick über beliebte Plugins:
| Plugin | Vorteile | Einschränkungen |
|---|---|---|
| Envira Gallery | Sehr benutzerfreundlich, responsive, viele Erweiterungen | In der Pro-Version kostenpflichtig |
| Modula | Flexible Layouts, einfache Bedienung | Lightbox-Funktion nur eingeschränkt anpassbar |
| NextGEN Gallery | Umfangreiche Funktionen, gute Verwaltung großer Galerien | Etwas komplexer im Einstieg |
| FooGallery | Modernes Design, gute Lightbox, kostenloser Einstieg | Teilweise Werbung im Backend |
Diese Plugins lassen sich direkt aus dem WordPress-Backend installieren. Viele bieten Drag-and-Drop, verschiedene Layouts und Lightbox-Effekte ohne zusätzlichen Aufwand. Achte bei der Auswahl darauf, ob das Plugin mobilfreundlich ist und wie viele Funktionen du in der kostenlosen Version bekommst.
Wenn du nur ab und zu eine Galerie einfügst, reicht oft ein schlankes Plugin. Für größere Fotoseiten lohnt sich ein Profi-Tool mit mehr Gestaltungsmöglichkeiten.
So richtest du eine Bildergalerie mit Lightbox in WordPress ein

Die Einrichtung einer Galerie mit Lightbox ist mit dem richtigen Plugin in wenigen Minuten erledigt. Hier zeige ich dir den allgemeinen Ablauf – exemplarisch mit dem beliebten Plugin Modula:
- Plugin installieren und aktivieren
Gehe im WordPress-Backend auf „Plugins → Installieren“ und suche nach „Modula“. Klicke auf „Jetzt installieren“ und anschließend auf „Aktivieren“. - Neue Galerie erstellen
Nach der Aktivierung findest du in der Seitenleiste einen neuen Menüpunkt „Modula“. Klicke dort auf „Neue Galerie hinzufügen“, gib einen Titel ein und lade deine Bilder hoch oder wähle vorhandene aus der Mediathek. - Layout und Einstellungen anpassen
Du kannst Spalten, Abstände und Bildgrößen individuell festlegen. Auch die Lightbox-Funktion aktivierst du hier mit einem Klick – meist unter „Lightbox & Links“. - Galerie einfügen
Speichere die Galerie. Anschließend bekommst du einen Shortcode, den du überall in deinen Beiträgen oder Seiten einsetzen kannst.
Andere Plugins funktionieren ähnlich. Wichtig ist, dass du die Lightbox-Option aktivierst – diese ist manchmal standardmäßig ausgeschaltet.
Tipps für ansprechende Galerie-Layouts und Bildgrößen
Ein gutes Layout macht deine Galerie nicht nur schöner, sondern auch übersichtlicher. Wichtig ist, dass deine Bilder wirken können – ohne zu klein oder gestaucht dargestellt zu werden.
Hier ein paar praktische Tipps:
- Verwende gleichmäßige Bildformate:
Wenn alle Bilder ähnlich groß und im selben Seitenverhältnis sind, wirkt die Galerie aufgeräumter. - Achte auf die Spaltenzahl:
3 bis 4 Spalten sind für die meisten Bildgrößen ideal. Zu viele Spalten machen die Bilder zu klein, zu wenige wirken schnell klobig. - Bildabstände definieren:
Ein kleiner Abstand (z. B. 5–10 px) zwischen den Bildern sorgt für eine bessere Trennung und verhindert ein „gequetschtes“ Gesamtbild. - Thumbnail-Größe anpassen:
Für Galerien eignen sich meist Vorschaubilder zwischen 300 und 600 Pixel Breite. So bleiben Ladezeiten moderat.
Wichtig: Die meisten Plugins bieten eine Vorschaufunktion. Nutze sie, um dein Layout zu testen – auch auf Mobilgeräten.
Performance & Ladezeit: So bleiben deine Galerien schnell und mobilfreundlich
Bilder gehören zu den größten Ladezeitfressern auf Websites. Deshalb ist es wichtig, deine Galerie technisch gut zu optimieren – vor allem wenn du viele Bilder einsetzt.
Diese Maßnahmen helfen dir:
- Bilder vor dem Upload komprimieren:
Tools wie TinyPNG oder Squoosh reduzieren die Dateigröße spürbar, ohne dass man es am Bild sieht. - Lazy Loading aktivieren:
Damit werden Bilder erst geladen, wenn sie in den sichtbaren Bereich kommen. Viele Plugins oder Caching-Tools wie WP Rocket bieten das standardmäßig an. - Responsive Bilder nutzen:
Moderne Plugins oder Themes erzeugen automatisch verschiedene Bildgrößen für verschiedene Geräte. Das spart besonders auf dem Smartphone Ladezeit. - Nicht zu viele Bilder auf einmal laden:
Wenn du eine sehr große Galerie zeigen willst, teile sie lieber auf mehrere Seiten auf oder verwende Filter.
Ein schneller Seitenaufbau sorgt nicht nur für bessere Nutzererfahrung, sondern auch für bessere Rankings in Google.
SEO für Bildergalerien mit Lightbox: ALT-Texte, Lazy Load & Co.

Auch eine Bildergalerie kann dir bei der Suchmaschinenoptimierung helfen – wenn du ein paar Dinge beachtest. Denn Google sieht keine Bilder, sondern nur das, was du drumherum mitlieferst.
Diese Punkte sind besonders wichtig:
- Aussagekräftige Dateinamen:
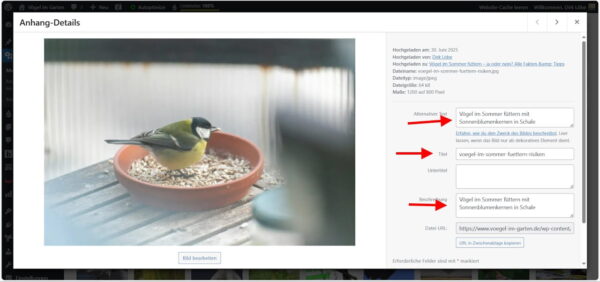
Statt „IMG_1234.jpg“ lieber „schoener-sommergarten.jpg“. - ALT-Texte pflegen:
Diese beschreiben das Bild und sind nicht nur für SEO, sondern auch für die Barrierefreiheit relevant. - Titel-Tags gezielt einsetzen:
Diese sind optional, können aber beim Mouseover zusätzliche Informationen liefern. - Bilder komprimieren und Lazy Loading nutzen:
Technisch optimierte Bilder ranken besser und senken die Absprungrate. - Vermeide Duplicate Content durch Medienseiten:
Achte darauf, dass Bilder nicht automatisch eigene Anhangseiten erzeugen, die leer sind. Das kannst du in den Plugin-Einstellungen oder per SEO-Plugin verhindern.
Mit ein bisschen Feinarbeit werden deine Bilder nicht nur schön präsentiert, sondern bringen dir auch mehr Besucher.
DSGVO beachten: Was bei Lightbox und Bildern wichtig ist
Sobald du Bilder auf deiner Website zeigst, solltest du auch an den Datenschutz denken. Besonders bei Plugins mit externen Skripten oder CDN-Einbindungen kann es problematisch werden.
Das solltest du im Blick behalten:
- Externe Dienste vermeiden:
Verwende nach Möglichkeit Plugins, die keine Daten an Drittanbieter senden. Falls doch, informiere darüber in der Datenschutzerklärung. - Vorsicht bei EXIF-Daten:
Bilder enthalten oft Standortdaten oder Kamera-Infos. Entferne diese vor dem Upload, wenn du sie nicht brauchst. - Tracking durch Lightbox-Skripte:
Manche Lightbox-Funktionen binden Analytics oder externe Ressourcen ein. Achte darauf, dass du die Kontrolle behältst – oder setze auf datenschutzfreundliche Alternativen. - Einwilligung bei Personenfotos:
Wenn du Personen zeigst, brauchst du in vielen Fällen eine schriftliche Einwilligung zur Veröffentlichung.
Sicherheitshalber solltest du jedes Plugin in Kombination mit deinem Cookie-Banner und deiner Datenschutzerklärung testen. So bist du auf der sicheren Seite – auch rechtlich.
Fazit: Deine eigene Bildergalerie mit Lightbox ist nur ein paar Klicks entfernt
Eine Bildergalerie mit Lightbox ist nicht nur ein schöner Blickfang, sondern verbessert auch die Nutzerführung und Darstellung deiner Inhalte deutlich. Mit den richtigen Tools und ein wenig Feingefühl bei Layout, Bildgrößen und Ladezeiten bekommst du eine Galerie, die technisch sauber und optisch überzeugend ist.
Ob du nur ein paar Urlaubsbilder zeigen willst oder ein ganzes Fotoprojekt präsentierst – probiere ruhig verschiedene Plugins und Einstellungen aus. Es gibt keine perfekte Lösung für alle, aber mit etwas Ausprobieren findest du schnell die passende Kombination für deine Seite.
Wenn du mehr als nur eine Galerie erstellen willst, lohnt es sich auch, auf erweiterte Funktionen wie Filter, Sortierung oder Social Sharing zu achten. Und vergiss den Datenschutz nicht – besonders bei fremden Bildern oder personenbezogenen Daten.
Jetzt bist du dran: Teste deine Ideen und mach deine Galerie zum Highlight deiner Website.
FAQ – Häufige Fragen und Antworten
Hier habe ich noch Antworten auf häufige Fragen zu diesem Thema zusammengestellt:
Kann ich eine Lightbox auch nur für bestimmte Bilder aktivieren?
Ja, viele Plugins erlauben dir, die Lightbox gezielt nur für bestimmte Galerien oder einzelne Bilder zu aktivieren. So kannst du etwa in einem Beitrag eine Galerie mit Lightbox anzeigen und in einem anderen Beitrag bewusst darauf verzichten. In den Plugin-Einstellungen oder beim Einfügen des Shortcodes kannst du das meist individuell festlegen.
Funktionieren Lightbox-Galerien auch mit dem Block-Editor (Gutenberg)?
Ja, die meisten modernen Lightbox-Plugins sind vollständig mit dem WordPress-Block-Editor kompatibel. Viele bieten eigene Blöcke an, die du per Drag-and-Drop nutzen kannst. Alternativ kannst du auch Shortcodes einfügen, falls du ein klassisches Plugin verwendest.
Gibt es kostenlose Plugins, die zuverlässig eine Lightbox bieten?
Ja, es gibt mehrere kostenlose Plugins mit Lightbox-Funktion – zum Beispiel „Simple Lightbox“, „Responsive Lightbox & Gallery“ oder die Free-Versionen von Modula und FooGallery. Für erweiterte Funktionen musst du bei vielen Anbietern aber auf die Pro-Version upgraden.
Kann ich die Lightbox auch für Bilder außerhalb einer Galerie verwenden?
Das ist in vielen Fällen möglich. Einige Plugins erkennen automatisch, wenn du ein einzelnes Bild verlinkst, und aktivieren auch hier die Lightbox. Alternativ kannst du per Shortcode oder CSS-Klasse gezielt festlegen, welche Bilder die Lightbox verwenden sollen.
Wie wirkt sich eine Lightbox auf Barrierefreiheit und Usability aus?
Eine gut umgesetzte Lightbox sollte auch per Tastatur bedienbar sein und Screenreader unterstützen. Leider erfüllen nicht alle Plugins diese Anforderungen. Wenn Barrierefreiheit für deine Website wichtig ist, solltest du das Plugin vor der Nutzung sorgfältig testen oder auf barrierearme Alternativen achten.