Hast du jemals davon geträumt, deine Website genau so zu gestalten, wie du es dir vorstellst? Mit WordPress, der beliebten Plattform zum Erstellen von Websites, wird dieser Traum zur Realität. Aber warte, es gibt einen speziellen Trick, der dir noch mehr Freiheit gibt: Custom Fields.
Ich möchte dir in diesem Artikel zeigen, wie du mit Custom Fields in WordPress Inhalte maßschneidert gestalten kannst. Das klingt vielleicht erstmal ein bisschen technisch, aber keine Sorge, ich nehme dich an die Hand und wir gehen das gemeinsam durch.
Custom Fields sind quasi wie geheime Zutaten in deinem Kochrezept für die perfekte Website. Sie erlauben dir, zusätzliche Informationen zu deinen Beiträgen hinzuzufügen, die über die standardmäßigen Titel und Texte hinausgehen.
Ob du eine einfache Blogseite führst oder einen umfangreichen Online-Shop betreibst, mit Custom Fields kannst du deine Inhalte so individuell und spezifisch gestalten, dass sie genau zu deinem Stil und deinen Bedürfnissen passen.
Du fragst dich jetzt vielleicht: „Klingt toll, aber wie fange ich damit an?“ Ich verspreche dir, es ist einfacher, als es sich anhört. In diesem Artikel führe ich dich durch die Grundlagen von Custom Fields, zeige dir, wie du sie erstellst und anwendest und gebe dir praktische Tipps, wie du sie nutzen kannst, um deine Website auf das nächste Level zu heben.
Also, ob du ein kompletter Anfänger in der Welt von WordPress bist oder schon ein wenig mit dem System vertraut bist und deine Kenntnisse erweitern möchtest, bleib dran. Lass uns zusammen entdecken, wie du mit Custom Fields deine Website noch persönlicher und funktionaler gestalten kannst. Komm, lass uns diesen Weg gemeinsam gehen!
Inhaltsverzeichnis
Was sind Custom Fields und warum brauchst du sie?

Stell dir vor, du könntest deiner Website genau die Informationen hinzufügen, die du möchtest, genau dort, wo du sie haben möchtest. Klingt ziemlich gut, oder? Genau hier kommen Custom Fields ins Spiel. Custom Fields sind ein mächtiges Werkzeug in WordPress, das dir erlaubt, maßgeschneiderte Informationen zu deinen Beiträgen oder Seiten hinzuzufügen. Sie sind wie leere Felder, die du mit allem füllen kannst, was dir in den Sinn kommt – von einem simplen Zusatztext über Links bis hin zu Bildern.
Aber warum brauchst du sie überhaupt? Ganz einfach: Sie geben dir die Freiheit und Flexibilität, deine Website auf eine Weise zu gestalten, die mit den Standardfunktionen von WordPress allein nicht möglich wäre. Ob du einen Blog, eine Unternehmenswebsite oder einen Online-Shop betreibst, Custom Fields helfen dir, deine Inhalte so zu strukturieren und zu präsentieren, dass sie genau zu deinem Konzept und den Bedürfnissen deiner Besucher passen.
Mit Custom Fields kannst du beispielsweise ein Veröffentlichungsdatum bei Rezensionen hinzufügen, technische Spezifikationen bei Produktbeschreibungen oder sogar eine interaktive Karte bei Veranstaltungshinweisen. Das Tolle daran ist, dass du diese zusätzlichen Informationen genau dort einfügen kannst, wo sie für deine Leser am nützlichsten sind, und nicht einfach irgendwo am Ende des Beitrags, wo sie leicht übersehen werden könnten.
Kurz gesagt, Custom Fields erweitern deine kreativen Möglichkeiten in WordPress enorm. Sie ermöglichen es dir, Inhalte nicht nur zu veröffentlichen, sondern sie wirklich maßzuschneidern – und das auf eine einfache und effiziente Weise. Sie sind das Werkzeug, das deiner Website den letzten Schliff gibt und sie von anderen abhebt. Mit Custom Fields kannst du sicherstellen, dass deine Inhalte nicht nur gesehen, sondern auch erlebt werden.
Erste Schritte mit Custom Fields: Eine einfache Anleitung
Okay, lass uns direkt eintauchen in die Welt der Custom Fields. Keine Angst, ich mach’s dir leicht. Das Schöne an Custom Fields ist, dass du kein Tech-Genie sein musst, um sie zu nutzen. Alles, was du brauchst, ist ein bisschen Neugier und den Willen, deine WordPress-Seite auf das nächste Level zu heben.
Zuerst musst du natürlich in deinem WordPress-Dashboard sein. Da findest du alles, was du brauchst. Geh zu einem Beitrag oder einer Seite, an der du arbeiten möchtest. Scroll runter, und bam! Da sollten sie sein: Custom Fields. Nichts da? Kein Problem.
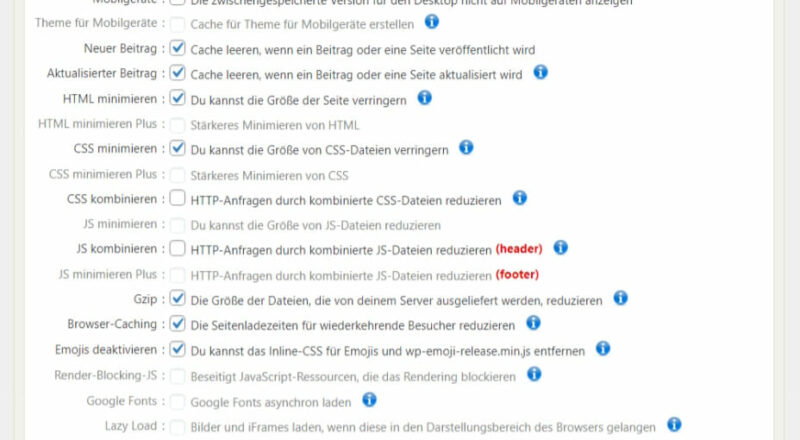
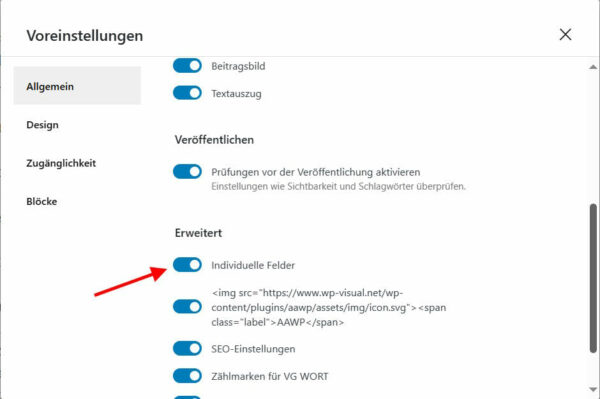
Klick einfach auf „Optionen“ oben rechts (die 3 Punkte) und stell sicher, dass unter Voreinstellungen „Individuelle Felder“ angehakt ist. Jetzt sollten sie sichtbar sein.

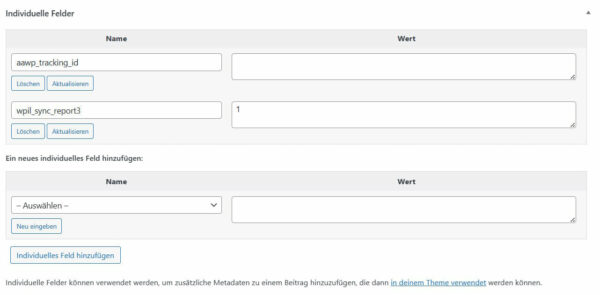
Jetzt der spaßige Teil: Ein neues Custom Field erstellen. Du gibst ihm einen Namen – das ist wichtig, weil du es so leichter wiederfinden kannst. Denk an was Einfaches, aber Aussagekräftiges, wie „Buch-Autor“ oder „Veröffentlichungsdatum“. Dann fügst du den Wert hinzu, also die Info, die angezeigt werden soll. Das könnte alles sein, von einem Namen über ein Datum bis hin zu einer URL.
Wenn du das gemacht hast, speicherst du deinen Beitrag oder deine Seite, und voilà, du hast erfolgreich ein Custom Field hinzugefügt. Jetzt ist es noch nicht sichtbar für Besucher auf deiner Website. Dafür musst du ein bisschen in den Code eintauchen oder ein Plugin nutzen, das dir hilft, diese Felder ohne viel Aufwand anzuzeigen. Aber mach dir keine Sorgen, das ist der nächste Schritt und gar nicht so kompliziert, wie es klingt.
Siehst du, gar nicht so schwer, oder? Mit ein paar Klicks hast du schon die Grundlagen von Custom Fields gemeistert. Jetzt kannst du anfangen, deine Inhalte wirklich individuell zu gestalten. Bleib dran, experimentiere und sieh selbst, wie Custom Fields deine Website verwandeln können.
Die verschiedenen Typen von Custom Fields: Welche gibt es und wie setzt du sie ein?
Custom Fields in WordPress sind so vielseitig wie die Sterne am Himmel – es gibt sie in allen möglichen Formen und Farben, je nachdem, was du für deine Website brauchst. Ich zeige dir die wichtigsten Typen und wie du sie clever einsetzen kannst, um deine Inhalte zu personalisieren.
Textfelder sind der Klassiker unter den Custom Fields. Perfekt, um kurze Texte oder einzelne Wörter hinzuzufügen, wie Autorennamen oder kurze Fakten. Sie sind super einfach zu handhaben und eignen sich ideal, um deine Beiträge mit nützlichen Infos zu versehen, ohne den Fluss zu stören.
Zahlenfelder kommen ins Spiel, wenn es um konkrete Zahlen geht – sei es eine Produktrating, Altersempfehlungen oder die Anzahl der Seiten eines Buches. Sie helfen dir, Ordnung in die Zahlenwelt zu bringen und sorgen dafür, dass alles schön übersichtlich bleibt.
Datumsfelder sind ein Segen, wenn du Events, Veröffentlichungsdaten oder Geburtstage hervorheben möchtest. Sie ermöglichen es dir, wichtige Daten hervorzuheben und sorgen dafür, dass niemand den nächsten wichtigen Termin verpasst.
Auswahllisten bieten dir die Möglichkeit, aus vordefinierten Optionen zu wählen. Ideal, um Kategorien oder Typen zu klassifizieren, ohne dir jedes Mal den Kopf über die Rechtschreibung zerbrechen zu müssen. Pluspunkt: Es sorgt für Einheitlichkeit auf deiner Seite.
Checkboxen und Radiobuttons sind perfekt, wenn du deinen Besuchern Auswahlmöglichkeiten bieten möchtest, ohne dass es zu unübersichtlich wird. Ideal für Umfragen oder wenn du Feedback zu bestimmten Themen sammeln möchtest.
Jetzt denkst du vielleicht: „Klingt toll, aber wie setze ich das um?“ Ganz einfach: Wähle den Typ, der zu deinen Bedürfnissen passt, und füge ihn zu deinem Beitrag oder deiner Seite hinzu.
Bedenke dabei immer, was für deine Leser am nützlichsten ist. Mit ein bisschen Übung wirst du schnell zum Custom Field-Profi und kannst deine Website genau so gestalten, wie du es dir immer erträumt hast.
Praktische Beispiele: So peppst du deine Inhalte auf
Stell dir vor, deine Website wäre ein Gemälde und die Custom Fields sind die Farben, mit denen du malst. Ein bisschen hier ein Highlight setzen, dort ein Detail betonen – so wird aus einer netten Webseite ein echtes Kunstwerk. Hier sind ein paar Ideen, wie du Custom Fields nutzen kannst, um deine Inhalte richtig aufzupolieren.
Angenommen, du hast einen Blog über Bücher. Mit einem Custom Field könntest du jedem Buchbeitrag eine persönliche Bewertung hinzufügen. Ein kleines Sternchen-System vielleicht: von einem bis fünf Sterne. Das gibt deinen Lesern sofort eine visuelle Rückmeldung und macht Lust, tiefer in die Rezension einzutauchen.
Oder sagen wir, du betreibst eine Rezeptseite. Wie praktisch wäre es da, mit einem Custom Field die Kochzeit direkt am Anfang des Beitrags anzugeben? So wissen deine Besucher sofort, ob sie ein schnelles Gericht vor sich haben oder ob es etwas fürs Wochenende ist, wenn mehr Zeit zum Kochen ist.
Für Fotografie-Enthusiasten: Was hältst du davon, zu jedem deiner Fotos ein Custom Field mit den Kameraeinstellungen hinzuzufügen? Blende, Belichtungszeit, ISO-Wert – das sind Informationen, die andere Fotografiebegeisterte brennend interessieren und die deinem Blog einen echten Mehrwert geben.
Und wenn du eine Website für eine Non-Profit-Organisation führst, könntest du Custom Fields nutzen, um hervorzuheben, wie viel von den Spendengeldern direkt in die Projekte fließt. Eine Art Transparenz-Box direkt auf der Startseite kann Vertrauen schaffen und potenzielle Spender ermutigen.
Siehst du, mit Custom Fields ist es ein Leichtes, deine Inhalte nicht nur informativer, sondern auch interaktiver und ansprechender zu gestalten. Es sind die kleinen Dinge, die zählen, und genau da können Custom Fields einen großen Unterschied machen. Probier es aus und lass deine Website in neuem Glanz erstrahlen!
Advanced Tipps: Custom Fields wie ein Profi nutzen

Jetzt, wo du die Basics von Custom Fields kennst, lass uns einen Schritt weitergehen. Mit ein paar Profi-Tipps kannst du deine Website wirklich einzigartig machen und zeigen, dass du das Custom Field-Game voll im Griff hast.
Ein Lebensretter ist die Automatisierung. Stell dir vor, du könntest Werte in Custom Fields automatisch aktualisieren, basierend auf anderen Aktionen auf deiner Website. Mit dem richtigen Plugin oder ein bisschen Code kannst du beispielsweise die Anzahl der Kommentare zu einem Beitrag als Custom Field anzeigen und dieses automatisch aktualisieren lassen. Das hält deine Seite dynamisch und deine Besucher immer auf dem neuesten Stand.
Dann gibt’s da noch die Möglichkeit, Custom Fields zu nutzen, um benutzerdefinierte Sortierungen zu erstellen. Hast du eine Rezeptseite? Wie cool wäre es, wenn deine Besucher die Rezepte nach Kochzeit, Kalorien oder sogar Schwierigkeitsgrad sortieren könnten? Ein bisschen Zauber mit Custom Fields und schon hast du eine super nutzerfreundliche Funktion, die deine Seite von anderen abhebt.
Ein weiterer Tipp für die Profis: Verknüpfe deine Custom Fields mit externen Datenquellen. Stell dir vor, du führst einen Blog über Aktien und könntest die aktuellen Kurse direkt im Beitrag anzeigen, automatisch aktualisiert, versteht sich. Mit ein wenig Coding und der richtigen API ist das kein Problem.
Und zu guter Letzt: Denk immer an die Mobile-Optimierung. Custom Fields können auch auf kleinen Bildschirmen groß rauskommen. Achte darauf, dass sie auch auf Smartphones gut aussehen und leicht zu bedienen sind. Denn was bringt die coolste Funktion, wenn sie unterwegs niemand nutzen kann?
Mit diesen Tipps bist du bestens gerüstet, um Custom Fields nicht nur zu nutzen, sondern sie wirklich für dich arbeiten zu lassen. Zeig der Welt, was in deiner Website steckt!
Häufige Stolpersteine und wie du sie umgehst
Beim Arbeiten mit Custom Fields in WordPress ist es wie beim Tanzen im Regen – meistens macht es riesig Spaß, aber manchmal rutscht man auch aus. Hier sind ein paar häufige Stolpersteine und wie du sie elegant umgehst.
Ein Klassiker: Du fügst ein Custom Field hinzu, aber es zeigt nicht auf deiner Seite. Das ist oft ein simpler Fehler im Theme oder im Code, der das Custom Field anzeigen soll.
Mein Tipp: Überprüfe zuerst, ob du das Feld richtig hinzugefügt hast. Dann sieh nach, ob dein Theme Custom Fields unterstützt oder ob du vielleicht ein Plugin brauchst, das die Anzeige übernimmt.
Ein weiteres häufiges Problem ist die Übersichtlichkeit. Wenn du einmal den Dreh raus hast, ist die Versuchung groß, für alles und jedes ein Custom Field zu erstellen. Aber Vorsicht, zu viele Custom Fields können verwirren – sowohl dich als auch deine Besucher. Halte es simpel. Überlege dir genau, welche Informationen wirklich einen Mehrwert bieten und beschränke dich darauf.
Dann die Sache mit der Performance: Zu viele Custom Fields können deine Website langsamer machen. Vor allem, wenn du Daten extern abrufst oder komplexe Abfragen startest. Optimiere, wo es geht, und verwende Caching, um die Belastung deiner Seite zu minimieren.
Und zuletzt: Die Sicherheit. Custom Fields können eine Schwachstelle sein, besonders wenn sie sensible Daten enthalten oder wenn du unsicheren Code verwendest, um sie anzuzeigen. Achte immer darauf, dass deine Themes und Plugins aktuell sind und vermeide es, rohen HTML- oder JavaScript-Code direkt in Custom Fields einzugeben.
Mit diesen Tipps im Gepäck kannst du die meisten Hürden im Custom Field-Tanz mit Leichtigkeit meistern. Bleib neugierig, experimentierfreudig und vorsichtig – dann wird deine Website zum Vorzeigebeispiel für individuell gestaltete Inhalte.
Custom Fields und deine Website: Das perfekte Zusammenspiel
Wenn du Custom Fields richtig einsetzt, kannst du eine harmonische Beziehung zwischen ihnen und deiner Website schaffen. Das ist wie ein Tanz, bei dem beide Partner perfekt aufeinander abgestimmt sind. Deine Website wird lebendiger, persönlicher und bietet deinen Besuchern genau das, was sie suchen.
Stell dir vor, du könntest jedem Artikel auf deiner Seite eine kleine persönliche Note geben. Vielleicht fügst du ein Feld hinzu, das zeigt, wie lange du für das Schreiben gebraucht hast oder welche Musik du dabei gehört hast.
Solche kleinen Details schaffen eine Verbindung zwischen dir und deinen Lesern, die weit über herkömmliche Inhalte hinausgeht.
Custom Fields ermöglichen es dir auch, strukturierte Informationen zu präsentieren, die leicht zu verstehen und zu nutzen sind. Ob es sich um eine Produkttabelle, eine FAQ-Sektion oder eine interaktive Karte handelt, Custom Fields helfen dir, komplexe Informationen aufzubrechen und sie benutzerfreundlich darzustellen. So wird deine Website nicht nur informativer, sondern auch intuitiver und angenehmer in der Nutzung.
Aber das perfekte Zusammenspiel erreicht man nicht durch Zufall. Es erfordert Planung und ein tiefes Verständnis dafür, was deine Besucher von deiner Website erwarten. Überlege dir, welche Informationen wirklich wichtig sind und wie du sie am besten präsentieren kannst. Das Ziel ist es, Mehrwert zu schaffen, ohne dabei überwältigend zu wirken.
Denk daran, dass jede Website einzigartig ist. Was für den einen perfekt funktioniert, muss nicht unbedingt für den anderen passen. Experimentiere mit verschiedenen Arten von Custom Fields und finde heraus, was für deine Seite und deine Zielgruppe am besten funktioniert. Mit der Zeit wirst du sehen, wie Custom Fields und deine Website zu einem unschlagbaren Team werden, das deine Besucher immer wieder begeistert.
Weiterführende Ressourcen: Wo du noch mehr lernen kannst
Jetzt, wo du ein solides Fundament hast, um mit Custom Fields durchzustarten, fragst du dich vielleicht: „Und jetzt? Wo kann ich noch tiefer graben?“ Keine Sorge, das Internet ist voll von Ressourcen, die nur darauf warten, von dir entdeckt zu werden. Hier sind ein paar Orte, an denen du dein Wissen erweitern kannst.
Erstens, der WordPress Codex. Das ist die Bibel für alles, was mit WordPress zu tun hat. Hier findest du detaillierte Anleitungen zu Custom Fields, inklusive technischer Details und Code-Beispielen. Es ist ein bisschen trocken, aber unglaublich wertvoll, wenn du wirklich verstehen möchtest, wie alles funktioniert.
Zweitens, YouTube. Es gibt unzählige Tutorials von WordPress-Enthusiasten, die zeigen, wie man Custom Fields für alle möglichen Zwecke nutzt. Der visuelle Aspekt kann super hilfreich sein, wenn du eher praktisch veranlagt bist. Plus, du kannst Fragen in den Kommentaren stellen, falls du irgendwo hängen bleibst.
Drittens, Blogs und Foren. Es gibt eine riesige Community von WordPress-Nutzern, die ihre Erfahrungen und Lösungen online teilen. Websites wie WPBeginner, WPMU DEV oder auch das WordPress.org Support-Forum sind Goldgruben für Tipps, Tricks und Unterstützung.
Und zu guter Letzt, Online-Kurse. Plattformen wie Udemy oder Coursera bieten Kurse an, die von Grundlagen bis zu fortgeschrittenen Techniken alles abdecken. Sie sind oft nicht kostenlos, aber eine Investition in dein Wissen kann sich langfristig auszahlen.
Erinner dich daran, das Lernen hört nie auf. Technologien entwickeln sich weiter, neue Plugins werden veröffentlicht, und die Community entdeckt ständig neue kreative Wege, um Custom Fields einzusetzen. Bleib neugierig, experimentierfreudig und vernetzt. So wirst du nicht nur deine Website verbessern, sondern auch ein tieferes Verständnis für WordPress als Ganzes entwickeln.