Stell dir vor, du lädst ein Bild auf deine Website – aber jemand, der es nicht sehen kann, fragt: „Was ist da eigentlich zu sehen?“ Genau hier kommen Alt-Texte ins Spiel. Sie helfen dabei, Bilder verständlich zu machen – nicht nur für Menschen, sondern auch für Suchmaschinen.
Ein Alt-Text ist eine kurze Beschreibung, die erklärt, was auf einem Bild zu sehen ist. Diese Texte sind besonders wichtig für Menschen mit Sehbehinderung, die sich Websites mit einem Screenreader vorlesen lassen. Ohne Alt-Texte bleibt ihnen ein wichtiger Teil der Inhalte verborgen.
Aber auch Google liebt gut geschriebene Alt-Texte. Sie helfen der Suchmaschine, den Inhalt deiner Seite besser zu verstehen – und das kann sich positiv auf dein Ranking auswirken.
In diesem Artikel zeige ich dir, was gute Alt-Texte ausmacht, wie du sie in WordPress richtig einfügst und welche Fehler du besser vermeidest. So holst du das Maximum aus jedem Bild heraus.
Was sind Alt-Texte überhaupt?

Ein Alt-Text (auch „alternativer Text“ genannt) ist eine kurze Beschreibung, die erklärt, was auf einem Bild zu sehen ist. Du trägst ihn direkt beim Hochladen eines Bildes auf deiner Website ein – zum Beispiel in WordPress. Wenn das Bild aus irgendeinem Grund nicht angezeigt werden kann, erscheint stattdessen der Alt-Text.
Noch wichtiger: Alt-Texte werden von Screenreadern vorgelesen. Das bedeutet, Menschen mit Sehbehinderung können so trotzdem verstehen, was das Bild zeigt. Ohne diese Texte bleiben viele Inhalte für sie unzugänglich.
Ein Alt-Text ist nicht sichtbar auf der Website – zumindest nicht für normale Nutzer. Er steckt im Code und arbeitet im Hintergrund. Trotzdem ist er ein kleines Detail mit großer Wirkung.
Ein guter Alt-Text beschreibt den Bildinhalt präzise und knapp. Hier ein paar Beispiele:
| Bildmotiv | Guter Alt-Text |
|---|---|
| Ein Apfel auf einem Tisch | „Roter Apfel auf einem Holztisch“ |
| Logo von WordPress | „WordPress-Logo in Blau“ |
| Frau mit Laptop im Café | „Junge Frau arbeitet am Laptop im Café“ |
Du siehst: Es geht nicht um blumige Texte, sondern um klare, hilfreiche Beschreibungen. Je einfacher und konkreter, desto besser.
Warum Alt-Texte für Barrierefreiheit unverzichtbar sind
Nicht alle Menschen können Bilder auf einer Website sehen. Manche sind blind, andere haben eine Sehschwäche oder nutzen Hilfsmittel wie Screenreader. Diese Programme lesen Texte vor – aber bei Bildern sind sie auf gute Alt-Texte angewiesen, um den Inhalt zu erfassen.
Alt-Texte sorgen also dafür, dass deine Website barrierefrei wird. Das bedeutet: Alle Besucherinnen und Besucher bekommen die gleichen Informationen – unabhängig davon, ob sie sehen können oder nicht. Das ist nicht nur fair, sondern in vielen Ländern auch gesetzlich vorgeschrieben, vor allem für öffentliche Stellen oder größere Unternehmen.
Wenn du auf Alt-Texte verzichtest oder sie falsch nutzt, schließt du Menschen aus. Eine Person, die sich ein Produktbild nicht ansehen kann, wird zum Beispiel kaum verstehen, was sie kaufen soll. Auch bei Infografiken, Diagrammen oder Buttons mit Bildsymbolen sind Alt-Texte entscheidend.
Barrierefreiheit beginnt also schon bei den kleinen Dingen – wie einem gut geschriebenen Alt-Text. Damit zeigst du nicht nur Rücksicht, sondern machst deine Inhalte für alle zugänglich.
Alt-Texte als SEO-Faktor: Was Google wirklich versteht
Suchmaschinen können Bilder nicht sehen – sie brauchen Text, um zu verstehen, was auf einem Bild gezeigt wird. Genau hier kommen Alt-Texte ins Spiel. Sie helfen Google dabei, den Inhalt deiner Seite besser einzuordnen.
Wenn du Alt-Texte richtig einsetzt, verbessert das die Auffindbarkeit deiner Bilder in der Google-Bildersuche. Das bringt nicht nur zusätzliche Besucher auf deine Website, sondern stärkt auch dein allgemeines Ranking in den Suchergebnissen. Denn Google bevorzugt Seiten, die gut strukturiert und verständlich sind – auch für Menschen mit Einschränkungen.
Ein weiterer Vorteil: Alt-Texte unterstützen die thematische Relevanz deiner Seite. Wenn dein Artikel zum Beispiel über Fotografie geht und du passende Bilder mit beschreibenden Alt-Texten verwendest, versteht Google das Thema noch besser. Das kann helfen, deine Seite bei passenden Suchanfragen weiter oben anzuzeigen.
Wichtig ist, dass du nicht versuchst, Keywords in jeden Alt-Text zu quetschen. Google erkennt Keyword-Stuffing – und das kann sich sogar negativ auswirken. Stattdessen gilt: Beschreib das Bild sinnvoll und natürlich. Wenn dein Fokus-Keyword dabei sinnvoll passt, ist das ein Pluspunkt – aber kein Muss.
Best Practices: So formulierst du effektive Alt-Texte

Ein guter Alt-Text beschreibt das Bild so, dass jemand, der es nicht sieht, trotzdem versteht, worum es geht. Dabei kommt es auf Klarheit, Relevanz und Kürze an. Es geht nicht darum, Romane zu schreiben – sondern darum, auf den Punkt zu kommen.
Hier ein paar einfache Regeln, die du beachten solltest:
- Beschreibe, was wirklich zu sehen ist. Denk daran, dass der Text ohne Bild verständlich sein muss.
- Fasse dich kurz. In den meisten Fällen reichen 5–15 Wörter.
- Vermeide Füllwörter. Formulierungen wie „Bild von“ oder „Screenshot von“ sind überflüssig.
- Setze den Fokus auf das Wesentliche. Frag dich: Was ist wichtig für den Zusammenhang mit dem Inhalt?
Beispiel:
Statt „Ein wunderschönes Foto von einem süßen kleinen Hund, der im Garten sitzt“
lieber: „Kleiner brauner Hund sitzt im grünen Garten“
So bleibt der Text präzise, klar und hilfreich – für Nutzer und Suchmaschinen gleichermaßen.
Auch wichtig: Jeder Alt-Text sollte individuell sein. Wenn du überall denselben Text einfügst, verschenkst du wertvolles Potenzial – und riskierst doppelte Inhalte, die Google nicht mag.
Häufige Fehler bei Alt-Texten – und wie du sie vermeidest
Viele Webseiten enthalten Alt-Texte, die entweder gar nichts aussagen oder komplett fehlen. Das ist verschenktes Potenzial – für die Nutzerfreundlichkeit und für SEO. Hier sind typische Fehler, die du besser vermeidest:
- Kein Alt-Text:
Ein leeres Alt-Text-Feld ist für Screenreader nutzlos. Wenn das Bild relevant ist, sollte es auch beschrieben werden. - Zu allgemein oder ungenau:
Ein Text wie „Bild1“ oder „Screenshot“ hilft niemandem. Besser ist: „Diagramm zum Stromverbrauch 2024“ oder „Screenshot der WordPress-Startseite“. - Keyword-Stuffing:
Ein Alt-Text mit zehnmal dem gleichen Keyword wirkt unnatürlich und kann sogar abgestraft werden. Nutze dein Fokus-Keyword nur, wenn es sinnvoll passt. - Wiederholungen aus dem Fließtext:
Wenn der Bildinhalt schon direkt über oder unter dem Bild ausführlich erklärt wird, reicht oft ein kurzer Alt-Text oder sogar ein leerer Alt-Text – je nach Kontext. - Dekorative Bilder beschreiben:
Icons, Trennlinien oder Hintergrundgrafiken brauchen keinen Alt-Text. Diese sollten mit einem leeren Alt-Attribut versehen werden (alt=""), damit Screenreader sie überspringen.
Wer diese Fehler kennt und vermeidet, sorgt für bessere Inhalte – für alle. Alt-Texte sind kein Beiwerk, sondern ein echter Qualitätsfaktor.
Alt-Texte in WordPress richtig einpflegen: Schritt-für-Schritt-Anleitung
In WordPress ist es ganz einfach, Alt-Texte zu hinterlegen – du musst nur wissen, wo. Die meisten Bilder landen über die Mediathek auf deine Seite, und genau dort gibst du den Alt-Text ein.
So gehst du vor:
- Bild hochladen:
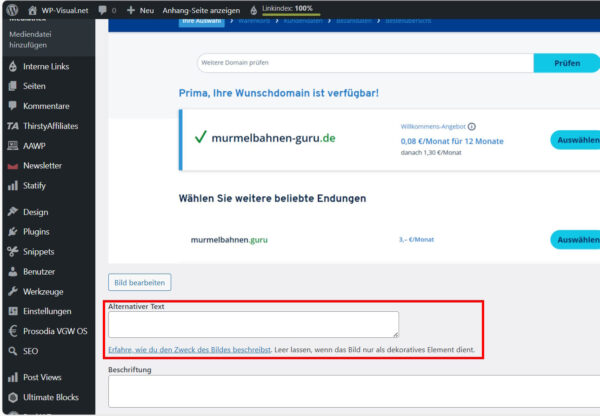
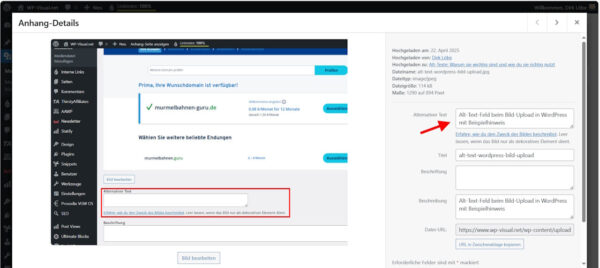
Öffne den Beitrag oder die Seite, in die du ein Bild einfügen möchtest, und lade das Bild wie gewohnt hoch. - Alt-Text eintragen:
Sobald das Bild in der Mediathek erscheint, siehst du rechts ein Feld mit der Bezeichnung „Alternativtext“. Dort trägst du deine Bildbeschreibung ein. Dieser Text wird später im HTML-Code alsalt-Attribut gespeichert. - Bild einfügen:
Nachdem du den Alt-Text ergänzt hast, klickst du auf „In die Seite einfügen“. WordPress übernimmt den Alt-Text automatisch.
Du kannst auch jederzeit in der Mediathek ein bereits hochgeladenes Bild auswählen und den Alt-Text nachträglich bearbeiten. Der Text gilt dann für alle neuen Einsätze des Bildes, aber nicht rückwirkend für bereits eingebundene Bilder.
Tipp: Achte beim Einfügen über einen Blockeditor wie Gutenberg darauf, dass du im Bildblock selbst den Alt-Text kontrollierst – manchmal wird er dort überschrieben oder gar nicht übernommen. Ein kurzer Blick lohnt sich.
Tools und Plugins zur Optimierung von Alt-Texten
Wenn du viele Bilder auf deiner Website verwendest, kann es schnell unübersichtlich werden. Um den Überblick zu behalten und fehlende Alt-Texte zu erkennen oder automatisch zu ergänzen, gibt es praktische Helfer in Form von Plugins.
Einige WordPress-Plugins sind speziell auf die Bildoptimierung ausgerichtet und bieten Funktionen, um Alt-Texte automatisch aus Dateinamen oder benutzerdefinierten Regeln zu generieren. Das kann vor allem bei großen Mediatheken sinnvoll sein.
Auch viele SEO-Plugins wie Rank Math oder Yoast SEO bieten grundlegende Unterstützung beim Umgang mit Alt-Texten. Sie erkennen fehlende Angaben und geben dir Hinweise direkt im Editor oder in einem SEO-Analysebericht.
Für fortgeschrittene Nutzer lohnt sich zusätzlich ein technischer Website-Check mit externen Tools wie Screaming Frog oder Semrush. Diese analysieren deine Seitenstruktur und listen Bilder ohne Alt-Text systematisch auf.
Plugins und Tools ersetzen dabei nicht das Denken – aber sie helfen dir, konsequent und effizient zu arbeiten.
Wann du bewusst auf einen Alt-Text verzichten solltest
Nicht jedes Bild braucht einen Alt-Text – und manchmal ist es sogar besser, bewusst darauf zu verzichten. Das gilt vor allem für dekorative Bilder, die keine inhaltliche Funktion haben.
Beispiele dafür sind:
- Muster im Hintergrund
- Trennlinien oder Icons, die nur dem Design dienen
- Grafische Elemente ohne Informationswert
Solche Bilder solltest du mit einem leeren Alt-Attribut versehen: alt="". Dadurch signalisiert du dem Screenreader, dass dieses Bild übersprungen werden kann. So wird das Nutzererlebnis nicht durch unnötige Bildbeschreibungen gestört.
Ein weiterer Sonderfall sind rein funktionale Bilder, wie etwa ein Drucker-Icon für den Druckbutton. Hier ist es besser, die Funktion über einen Text oder ein aria-label zugänglich zu machen, statt das Bild selbst mit einem Alt-Text zu beschreiben.
Wichtig ist: Jedes Bild sollte bewusst bewertet werden. Entweder ist es informativ – dann braucht es einen sinnvollen Alt-Text. Oder es ist rein dekorativ – dann gehört ein leeres Alt-Attribut dazu. So bleibt deine Website barrierefrei und aufgeräumt.
Fazit: Alt-Texte als kleiner Hebel mit großer Wirkung
Alt-Texte sind mehr als nur ein technisches Detail – sie machen deine Website zugänglicher, verständlicher und besser auffindbar. Wenn du sie gezielt einsetzt, profitierst du gleich mehrfach: Deine Inhalte werden für alle Nutzer zugänglich, Google versteht deine Seitenstruktur besser, und deine Bilder können in der Bildersuche sichtbar werden.
Natürlich gibt es keine perfekte Vorlage für jeden Alt-Text. Vieles hängt vom Bild, dem Kontext und deiner Zielgruppe ab. Deshalb gilt: ausprobieren, optimieren, dazulernen. Mit der Zeit entwickelst du ein gutes Gefühl dafür, wann ein Alt-Text nötig ist – und wie du ihn sinnvoll formulierst.
Vielleicht fragst du dich jetzt: Wie gehe ich mit älteren Beiträgen um? Oder wie lassen sich Alt-Texte bei großen Bildmengen effizient verwalten? Das sind spannende Themen für eine spätere Vertiefung. Für den Moment zählt: Fang einfach an – und mach Schritt für Schritt mehr aus deinen Bildern.